Boston Green: Building an Award Winning App in a Weekend

The Boston Globe issued a challenge to over 150 developers a few short weeks ago: Build an application in 48 hours to make the city of Boston a better place. My colleague, Jon Herman and I heeded this call and teamed up with a group of talented GIS specialists and developers to build Boston Green, a mobile optimized web application that helps you find open spaces in Boston.
In the end, our team was honored with the Boston Hack Day grand prize! Read on to find out how we went from concept to award-winning implementation in only a weekend.

Starting Ahead of the Curve
Boston Hack Day's mentors encouraged developers to come prepared with development environments ready to go. I believe my team was one of the few who really took that advice to heart.
We rolled up with a shared development sandbox care of Vagrant and one command deploy staging and production Heroku environments. Unfortunately, we had to scrap deployment on Heroku due to needing a PostGIS enabled database. Heroku only offers PostGIS at the $200+ price point so we needed to switch gears and go with a Rackspace server instead. I'd say we probably saved 4 hours right off the bat by getting the entire development group off the ground in minutes.
The tools we used at Boston Hack Day are the same tools we use here for Ruby development at Velir; getting new developers up to speed and ease of deployment are crucial advantages regardless of application scope and complexity!
A Solid Mobile Experience
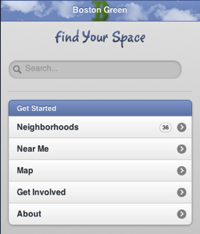
With only 48 hours, we chose to develop a way for Bostonians to find the nearest green space using their mobile device. That's definitely not enough time to develop two native applications and a back-end API to power them. We decided that we could use JQueryMobile to reach a greater audience while tapping into our web development expertise. The clean, simple JQueryMobile front-end is powered by Ruby on Rails, and the two manage to get along like peas and carrots. For those of you not aware, peas and carrots get along wonderfully. JQueryMobile is still in the alpha phase, but I found it to be a fairly mature and compelling platform to develop upon.
Sustainable, Maintainable Development
One thing that was very clear from the moment we started committing code is that Boston Green wasn't going to disappear following the competition. We were already engaging green space advocacy groups and local government before the weekend was done. While I'm not sure we hit the goal of building 100% easily maintainable code during the original weekend, our development group has kept this in mind in the weeks following. Whether it is a well-thought out API for retrieving our park data, a flexible events import system, or reusable front-end code, we aim to make Boston Green an open source application that other cities could use to make green spaces more accessible.
Check it out!
If you are in the Boston area, I encourage you to use Boston Green to find a park near you. If you are like myself and enjoy living dangerously, you can even try out our beta site. It has features that we’re currently testing, but it tends to be more fresh and exciting. We'd love to hear feedback if you have it as well.



