Improving User Interfaces with a Collaborative Wireframing Workshop (Part 1)

Part one of two.
What happens when an agency team joins a client for a collaborative wireframing workshop? Velir recently conducted a wireframing workshop to quickly create user-friendly wireframes for the Citizen’s Committee for Children of New York’s Keeping Track Online, the most comprehensive compilation of data on New York City’s children. Keeping Track is powered by Datacenter, Velir’s signature data management system.
What are wireframes? Wireframes are simple diagrams that are meant to visually show the arrangement and prominence of sample content on a web page. Wireframes focus on the usability of the site, the way visitors will navigate through the site, and the look and behavior of major content areas on a given page. They are intentionally sparse with virtually no styling or branding. Color, imagery, and other stylistic elements bring the wireframes to life later on in the design phase. If time and budget allow, including simple interactions that show the functionality of key components can help ensure everyone from the client to the designer to the developer is on the same page regarding how the visitors will experience the site.
What is a collaborative wireframing workshop?
A wireframing workshop is an intensive design session that gives project stakeholders a chance to gather and flesh out an initial set of solid wireframes together. A workshop can take anywhere between several hours or a couple of days, during which time the UX expert builds on the key decisions that have already been made during the discovery phase (including agreed-upon scope and features, a finalized site architecture, and a clear sense of the eventual content). The workshop offers a collaborative experience where a jumble of ideas, expectations, and needs are transformed into physical mockups for the first time. Over the course of a wireframing workshop, the website develops a face that everyone can discuss, visualize, and refine together.
How does it work?
A wireframing workshop should take place at the client’s office and involve all key players from the web agency—e.g., the project manager (PM), analyst, UX (user experience) expert, designer, and the lead developer. All major stakeholders from the client team should be present as well, including the project sponsor, content authors/editors, marketing head, IT team, and anyone else who understands the content and visitor needs for the site.
During the workshop, low-fidelity wireframe outlines are created on-the-fly by iterating quickly on ideas and sketching them out as a group. You can use a tool like Axure, a whiteboard, or even a large pad of paper to develop wireframes (in part two of this post, we’ll discuss the exact process in greater detail.)
The main goal for the workshop is to come out with a solid understanding of how the majority of key pages should flow, function, and behave. By the time the workshop is over, there should be a strong level of confidence that the wires will need no major changes before final approval, so it is critical that everyone on both teams can develop and view these ideas together.
How is it possible to wireframe on-the-fly in an efficient way?
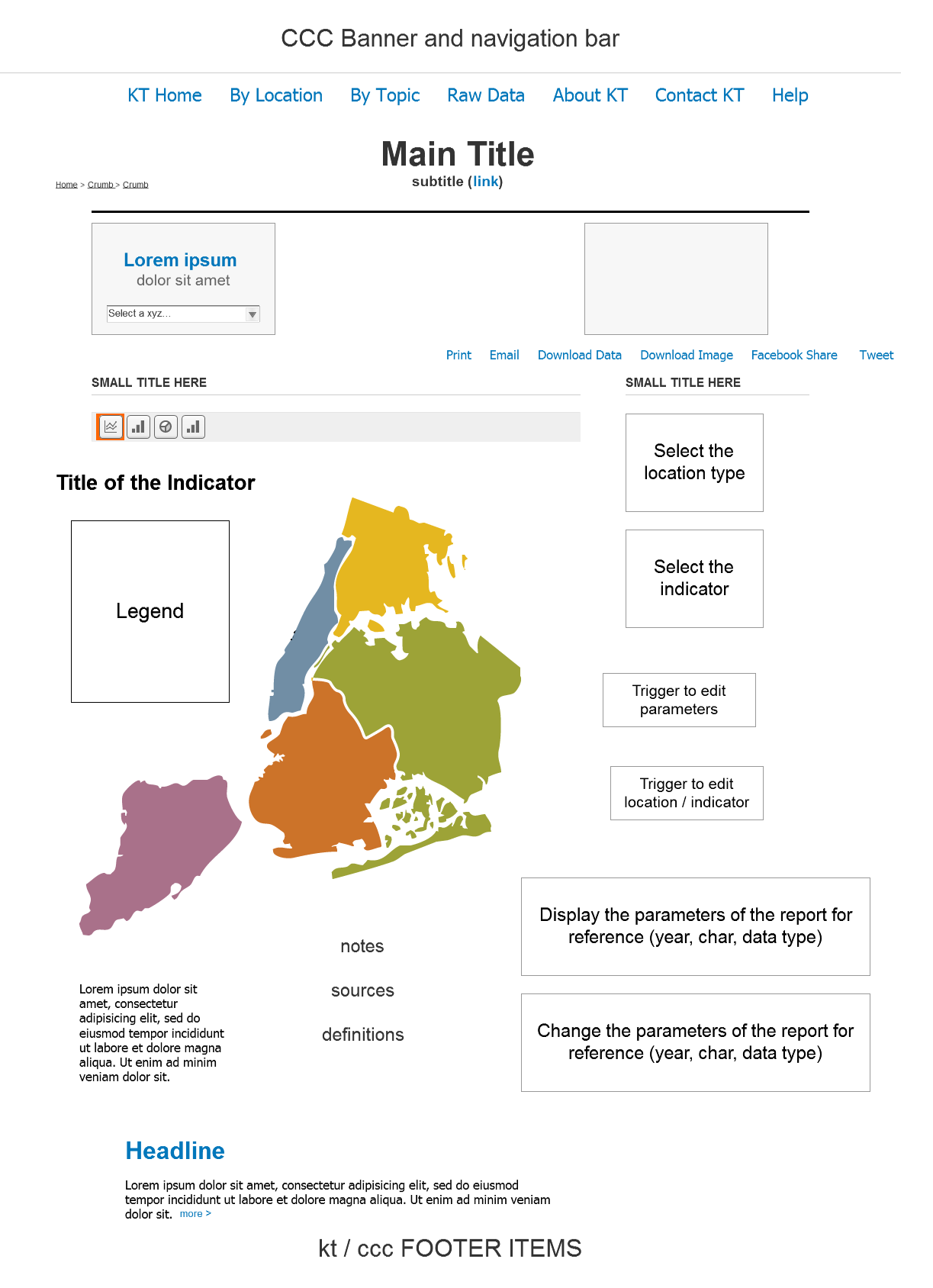
The low-fidelity wireframe outlines that come out of a workshop are not meant to be polished or to capture every nuance of the UI. Rather, think of them as outlines that describe rules, needs, placement, prominence and UI components for a given page. The final pixel-perfect wireframes are developed after the workshop is over, when the UX expert can take all the detailed notes and sketches from the workshop to create nuanced, high-fidelity wireframes with realistic content. The following screenshot is of a low-fidelity wireframe outline for Keeping Track. Note how most components just have placeholders describing what will be in that spot, how it might look, or what fields will be included.

What type of questions will help the teams to create a thoughtful user interface?
The UX expert leads the workshop and should focus the discussion around the content needs, desired visitor interactions, key features, business rules, visitor quirks, and any other nuances that will help to understand what user interface (UI) components are likely to be most successful. Example questions include:
- How will visitors flow through major pathways of the site?
- What will the UI look like for the 3-7 key page templates that drive the heart of the site? Of course this number will vary based the length of the workshop and the complexity of the site.
- Describe all major components throughout each page. How should they function and look so they are useful and relevant?
- Are there special rules that will govern major interactions, such as required logins?
- What are the key tasks that visitors must be able to execute efficiently and accurately?
- What are the “content realities” that will impact the UI or cause special constraints on the needs of a given page or feature?
What contributions do the different members of the client team and web agency team bring to the wireframing process?
The client team members should be primarily responsible for painting a clear picture of the visitor needs, content needs, and known pitfalls. The agency team should be responsible for teasing out this information from the client team and proposing appropriate solutions to these and other relevant issues. These roles should not be seen as rigid, as any great solution ultimately benefits the project no matter who proposes it. Everyone should work together to brainstorm and flesh out all the typical questions that the wireframes should take into account, but it’s important for the UX expert to drive the discussion and idea generation, helping uncover possible problems and facilitating useful, thoughtful solutions that will benefit the project. The designer and lead developer can provide great support to the UX expert by taking other considerations into account and working with the UX expert to ensure the client is getting a clear and full picture of how the proposed solutions will satisfy the needs of the project.
Low-fidelity wireframes vs. high-fidelity wireframes
A low fidelity wireframe is a conceptual sketch of a web page layout. A high-fidelity wireframe is more of an engineering specifications document, in which all elements are annotated, all functionality defined and size and page placement finalized. The low-fidelity wireframe outlines produced during the workshop should contain mostly notes and suggestions of how the high-fidelity wireframes should look. For example, instead of creating a functioning pull-down menu labeled “Timeframe” with realistic years in it, create a simple box that’s positioned in the desired spot in the layout with any relevant notes. Try to capture all details that will impact the content of the component or how it should work. This could be something like:
"Timeframe: pull-down. Keep visually succinct, as 10+ years are possible. Typically 5y exist. Format can be xxxx or xxxx-xxxx. Visitor must select one. Defaults to most current applicable year(s).”
Include notes about how particular components should be formatted in order to meet the needs of the content, space allotted, business rules, and other relevant considerations. Discussing and capturing these nuances is more important at this stage than showing the pull-down in its final state.
Depending on how the workshop is structured, there may be downtime between questions or the person editing the wireframe outlines might be different from the person running the meeting. If this is the case, you may find time to create that pull-down after all. Even so, be sure to retain your notes off to the side where they are visible to the teams. If time permits, visualizing actual components can aid everyone in visualizing how the page is evolving and what type of space is actually available for other components.

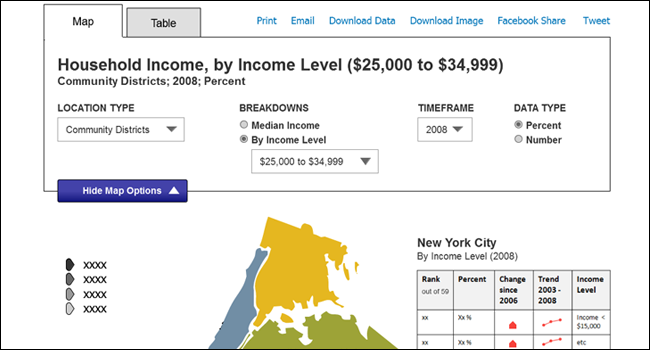
The high-fidelity wireframe, with more realistic content, fields, and components.

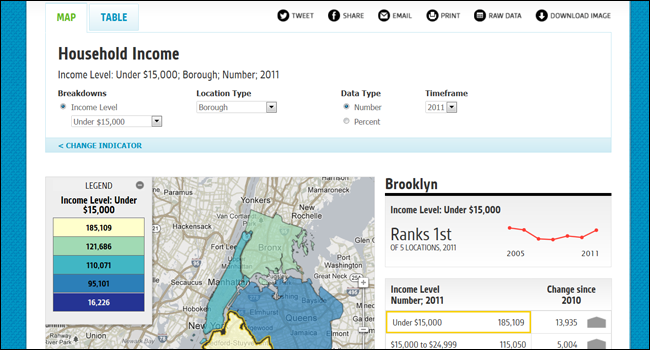
The launched design. In the design phase, we improved the layout of the table on the right by moving the rank and trend data into a separate area, giving everything more room to breathe.
How to transform low-fidelity wireframes into high-fidelity wireframes.
Following the workshop, the UX expert should turn the outlines into detailed, high-fidelity wireframes using the wireframing tool of their choice (we lean towards Axure). These wireframes can range from static mockups to interactive, functional wireframes, depending on your schedule, site complexity, and budget. For this project, we had already showed the client many examples of live Velir Datacenter sites that do very similar tasks and functions as the proposed CCC site, so the client had real working models to get the gist of interactions without having to bear any additional expense of their own. However, interactive wireframes are used when they make sense for a project’s timeline and budget.
High-fidelity wireframes should include realistic content and components as much as possible; the proportions and fonts of the wireframe should be true to size and responsive considerations should be taken into account, if applicable for the project. Functional behaviors or rules that were captured during the workshop should be rewritten in client-friendly language and available for reference in a Word document or other format that allows the client to easily review and comment.
If needed, the web agency can conduct additional 60-90 minute webinars (using Go-To Meeting or a similar platform) to showcase the high-fidelity wireframes and finalize any nuances with the client team. For the CCC project, we left our three-hour workshop with four wireframe outlines and notes describing how key features should behave and issues to watch out for (our round 1). We then had a 90 minute meeting where we presented the high-fidelity wires (round 2), and received approval during a final 90-minute meeting (round 3)! We ended up with high-fidelity wireframes for four major pages of the site, with a few variant states to clarify functionality.
Keeping Track Online launched in April, 2013 and we are very proud to have taken part in this important project.
Do you think a wireframing workshop could benefit your organization? Have you worked on website redesigns where effective communication between the agency and staff teams has been challenging? We would love to hear your stories in our comments.
Read Part 2, which further describes how this type of wireframing can benefit the web team/client team relationship; why it might be more useful over a lengthy, iterative approach; and how to plan and execute a live wireframing workshop to ensure that it is successful.



