Improving User Interfaces with a Collaborative Wireframing Workshop (Part 2)

Part 2 of 2.
Is it possible to approach wireframing in a way that helps improve the web agency/client team relationship, and produces more effective wireframes than a lengthy, iterative approach? It is if you are armed with two articles full of tips to guide you through the workshop. Spoiler: there is some fun, retro candy at the end. Now, that’s my kind of meeting.
In part one of my article on collaborative wireframing workshops, we defined the 1-2 day, intensive session where project stakeholders and their web agency work together directly. The workshop is led by the User Experience (UX) expert on the team, who acts as a facilitator—leading everyone through uncovering potential challenges and proposing appropriate solutions. The final objective is to flesh out page flow, major components, and feature requirements into an initial set of solid, low-fidelity wireframes of major pages.
Building rapport between long-distance team members
Working collaboratively can provide many benefits to all client/agency teams, however this impact can be even more pronounced when one or more members of the teams are long-distance. Because wireframing takes place early in the project, this stage is a great opportunity for remote teams to connect, build rapport, and learn to work together collaboratively. These positive interactions can build trust, help everyone get to know each other on a personal level, and smooth the way for future interactions. If the project budget is tight, and you only have one chance for the client and agency teams to meet in person, a collaborative wireframing workshop can be a great use of limited travel funds. The project kickoff meeting, while important, could easily be held over the phone since it does not benefit as greatly from in-person collaboration.
Involving busy stakeholders in the critical wireframing process
A collaborative wireframing workshop is great way for the client team stakeholders to make practical and significant contributions to the nuances of their site. If client team members have extremely busy schedules, they may not be able to commit to even short wireframing meetings on a weekly basis. A focused workshop gives these stakeholders an opportunity to contribute to a critical deliverable in a meaningful way and establish a real connection with the web agency team members. Even for those that are unable to attend the entire workshop, they can still contribute to the process by collaborating on certain portions of the site.
Improving Efficiency
By their very nature, wireframing meetings involve keeping track of a lot of nuanced rules, behaviors, desired features, and interactions. These need to be understood by all team members and remembered over time in order to be discussed in an efficient and fruitful way.
In the case of our work at Velir, this is especially true on large, complex content management system (CMS) or Velir Datacenter implementations. For these projects, it’s critical to create an interface that’s both useful to visitors and relevant to the content needs and constraints, and nothing can afford to get overlooked. From week to week, or as client team members change from meeting to meeting, continuity can be lost and the process of wireframing during short periods (60-90 minute phone meetings) on a weekly basis can become inefficient.
A collaborative workshop helps to minimize these problems and maximize everyone’s efficiency. A focused meeting over a shortened time period helps everyone stay on the same page, and eliminates issues that can arise when team members need to remember previous decisions, dependencies, or rules from weeks or months back. You can post a continually updated list of rules and decisions nearby for everyone’s reference so that decisions that were made just minutes or hours prior don’t need to be revisited again (or, not nearly as much).
Reducing meeting burnout and length of the overall wireframing schedule
The collaborative wireframing workshop also allows us to reduce the number of weeks it takes from wireframe kickoff to approval. While there will still be more wireframing work to do after the workshop, this approach greatly condenses the overall wireframing schedule, freeing up more time for other deliverables or potentially shortening your time to launch. It’s a great way to find a little extra time in projects with aggressive timelines. More productive meetings also mean less meeting burnout for everyone.
Forging a partnership through collaboration
Collaborative wireframing creates an excellent opportunity for the web agency to have more nuanced conversations about the client’s content. The client team’s understanding of their own content and visitors is invaluable information that should continually shape the solutions proposed by the web agency team members to ensure appropriate consensus is achieved. In turn, this close collaboration gives the client team an opportunity to learn about best practices in the industry and to gain a deeper understanding of the appropriate technologies and user interface (UI) solutions that the web agency will utilize to help meet the project’s goals.
The project manager from the web agency can support the UX facilitator by keeping the conversation flowing, helping ensure key items in the agenda are addressed, and making sure attendees don’t get too “stuck in the weeds” with overly detailed decisions, side issues, or technical issues. A systems analyst or lead developer can help ensure appropriate technologies are being considered, solutions are appropriate to technological constraints and scale, and proposed components can be built in an efficient way. Clients should know that they are in good hands, and seeing the team members working together to solve difficult problems is a great confidence booster for everyone. It’s reassuring for the client to see how much thoughtful planning goes into the user interface and that there are purposeful decisions behind even the smallest of details. Whether the client is new or you have an existing relationship, it’s important for clients to feel secure that they have a team of confident, capable people who are invested in their site.
Tips for planning and running the workshop
Part one of my article describes the nuances of how to wireframe on-the-fly in an efficient way, what to include in the wireframe outlines, and how to finesse them afterwards. Here are some logistical tips for the workshop itself:
- In the proposal stages of the project, ensure the budget allows for 1-2 days of meetings and travel expenses for the key members of the web agency team.
- Plan the date at least 2-4 weeks in advance of when you expect to be ready to start wireframing. This ensures that all relevant team members can attend for as much of the meeting as possible. If any of the key team members can’t attend in person, utilize a collaborative meeting tool such as gotomeeting.com, an audio conference line, or (ideally) a video conference line to ensure everyone can participate as fully as possible in the meeting.
- Prepare other key decisions and deliverables from the discovery phase that could impact the wireframing process so they are ready in time for the workshop (scope, architecture, content needs, visitor analytics, etc). If there are unresolved external issues that will impact wireframing decisions in measurable ways (feasibility of incorporating third party tools, integration with parent websites, sizable decrease or increase in budget), try to settle or mitigate any of these open questions prior to the workshop.
- Confirm the client has adequate meeting space and technical setup to project files from your laptop to a large screen everyone can review together. Access to a whiteboard or large easel paper is also important.
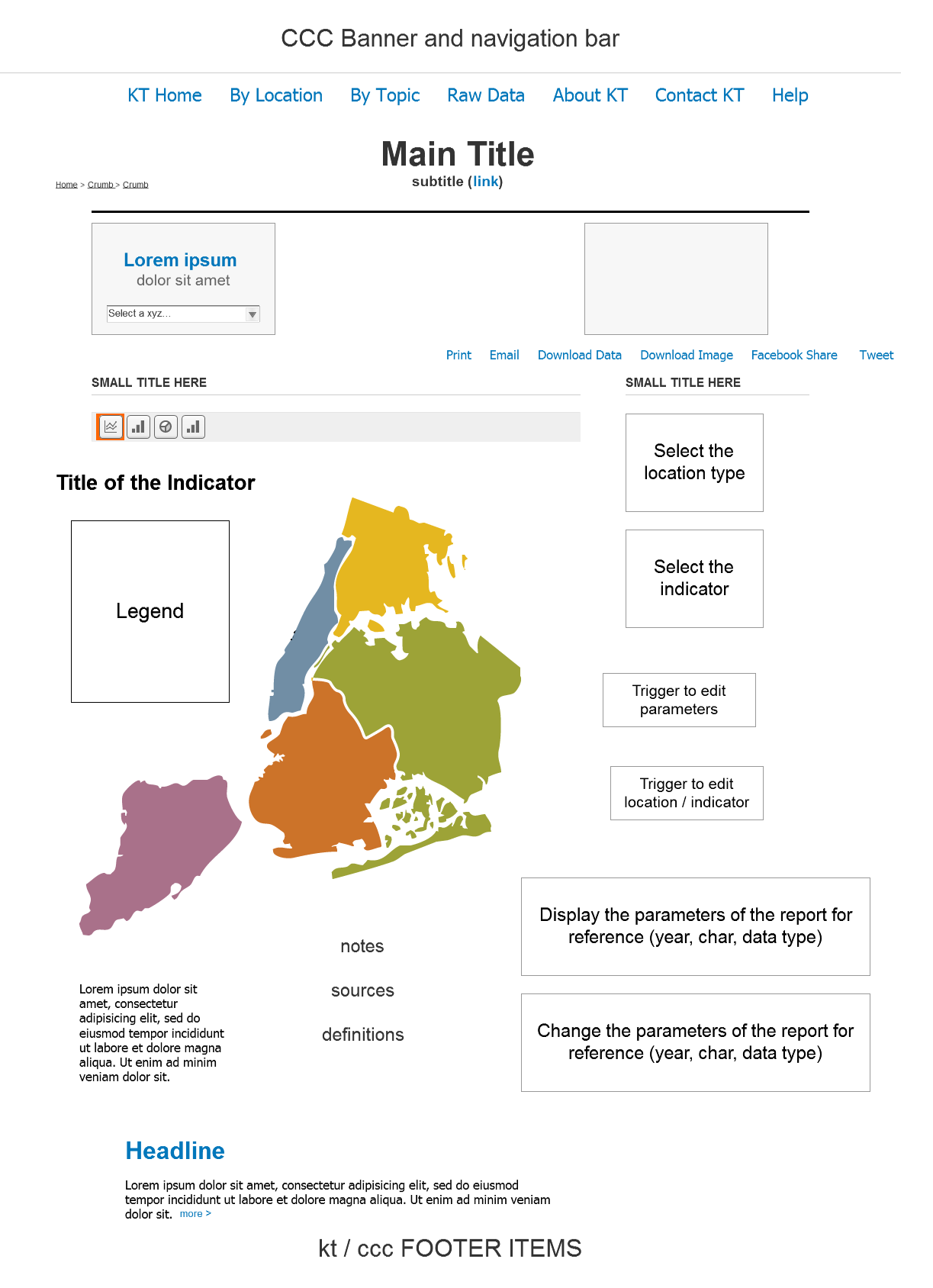
- The web agency team should bring a laptop that has their preferred wireframing program installed and ready to go. We prefer Axure because its features fit our needs and it can be scaled up or down easily depending on the project scope. The agency should create a page in advance of the meeting with some components already customized to the client’s project to speed along the process. For example, in the case study I cited in part one, I built out the example components seen in the screenshot below, including a navigation bar based on the final sitemap, a relevant NYC map, and other random pieces I knew I might use during the wireframing session.

- The laptop should also be prepped with all relevant project deliverables to date, as you’re likely to reference them many times throughout the workshop. Links to relevant websites, the RFP and proposal, any discovery phase files provided by the client (e.g., raw data, content examples, visitor analytics), and any discovery deliverables the web team has already produced (e.g., site map, personas) are all valuable to have readily accessible.
- Utilize the proper proportions in your wireframing program. If the site will be designed at 960 pixels wide, for example, be sure to wireframe at the this scale so everyone has a realistic sense of what components will reasonably fit in a given area of the page. If the site will be responsive, you can account for other device viewports in subsequent deliverables.
- Help keep things interesting by varying the approach and letting everyone shine. For example, let someone else take the reins of manipulating the wireframes. Or, let participants sketch out ideas on a whiteboard or large easel paper and incorporate them into your wireframe outline as you finalize the discussion on that page. Try breaking into two small teams for short periods to brainstorm ideas around particularly complex pages.
- Bring a fun distraction for a midday snack. Once you’ve finished lunch, you’ll still probably have a stretch of 3-4 hours to get a large portion of the work done. Help break up the monotony and keep things lighthearted by taking a 15 minute break in the early afternoon. Bring along an interesting food treat from your city, a stash of brain-fortifying nuts, or a box of retro candy to share with the group. Then, dive back into wireframing!
A collaborative wireframing workshop allows the web agency team to give focused attention to the client and project
Velir recognizes our clients are the experts in their content and their visitors, and having access to the client team for concentrated, meaningful amounts of time allows us to ask questions and really delve into what they want and what their visitors need. This information proves invaluable throughout the design process, enabling us to create interfaces that are as useful as possible to visitors and relevant to the content.
Have you participated in a collaborative wireframing workshop? What strategies helped to make it successful? What would you do differently?



