Visualizing Healthcare Data for Users

Put simply, visualizing healthcare data is tough. The data can be so complex and challenging to explain that it can take time – lots of it – to unpack meaning for audiences who may be unfamiliar with the language of healthcare. But, alas, as we all know, time is scarce in the digital world; we can’t expect to have a lengthy virtual sit-down with readers to walk them through findings.
"It’s a short attention span digital world in which we live, and when creating healthcare visualizations, we have to play by those rules, not the ones we wish were in place."
This challenge of summarizing healthcare data in cogent yet compelling ways was front and center for Velir during three healthcare visualization projects that we worked on with clients. Each required a different approach and some inventive thinking to create crisp visual summaries of complicated topics.
A Lollipop Chart to Simplify Complex Concepts
The Commonwealth Fund, for example, worked with us to update their Health Care Quality Spending Interactive. This interactive incorporates Medicare data to explain how healthcare spending and quality varies greatly across the U.S. and that more spending doesn’t necessarily translate to higher quality. For this updated version, however, the Commonwealth Fund also wanted to layer in a more complex picture by incorporating data from employer-sponsored insurance plans, which means data would be available for working-age adults and Medicare patients. Moreover, they wanted a way to compare the two populations visually, by region.
The Commonwealth Fund's Healthcare Quality Spending Interactive
In other words, there was some serious depth to this assignment and a lot that needed to be summarized. We needed a succinct way to focus the user on what’s most meaningful. So, we modified a graph type called the “lollipop chart” to readily show comparisons between Medicare recipients and working-age adults. In Wisconsin, for example, this lollipop chart shows that spending per enrolled individual is 10 percent less than the US median for Medicare patients, which is good, but 33% more (again, compared to the US median) for working-age adults. Wide variation like that begs further discovery, which is why we built in an easy way for readers to dig deeper – in this case, by clicking on a state to view data for regions within Wisconsin.
Sketching Sessions to Get to Clear Meaning
We also launched a series of deep-in-the-healthcare-weeds visualizations with Yale University’s Center for Outcomes Research and Evaluation (CORE), which works with the federal Centers for Medicare and Medicaid Services (CMS). Among many goals for this new Chartbook site, CORE wanted to show visually how states fare with providing care to all patients vs. those that are vulnerable and face social risk factors, such as poverty or poor education.
As we often do with clients, we began our work to strip away complexity and get to clear meaning by running a sketching exercise. Designers, data visualization programmers, and strategists from Velir teamed up with the Yale data experts to sketch out how to visualize these disparities, along with other themes represented in the data.
Yale CORE's Chartbook site demonstrating how different U.S. states fare with providing care to all patients vs. those that are vulnerable and face social risk factors.
After numerous rounds of iteration, both on paper and via functioning prototypes, we settled on a slope chart to demonstrate disparities. Stacked on the left side is a list of states performing best to worst – in this case, as measured by patients who had a heart attack and needed to be readmitted to the hospital after being discharged. On the right is a ranking of states, from those with the smallest disparities regarding heart attack care to those with the largest disparities, as measured by poverty status. Connecting the two lists is a sloped line that makes it easy to match a state across both lists.
South Dakota, for example, is ranked eighth-best overall on the broader measure of heart attack readmissions, but appears near the bottom on the more specific disparity ranking. Click on the state, and a pop-up box appears to show what’s going on under the hood in South Dakota. This visualization is yet another example of incrementally layering in more complexity. In other words, while the data experts at CORE had a lot to relate regarding the data on disparities, they recognized that it wouldn’t be fruitful to express it all at once. Let the reader absorb an initial summary and invite them through the visualization to get more depth if they’re interested.
Use Donut and Pie Graphs to Create Print-Friendly Data Visualizations for Low-Bandwidth Environments
Sometimes, however, you may have only one shot to summarize a complex healthcare topic. We’re hearing these days, for example, from clients who want a one-page printed summary of an issue, which means that clicking to get more details isn’t a luxury that users will have. This was the case for the team responsible for the new data website for the Primary Health Care Performance Initiative (PHCPI), a partnership to catalyze primary healthcare improvements in low and middle-income countries. The collaboration involves the Gates Foundation, the World Bank, the World Health Organization, Ariadne Labs, and Results for Development.

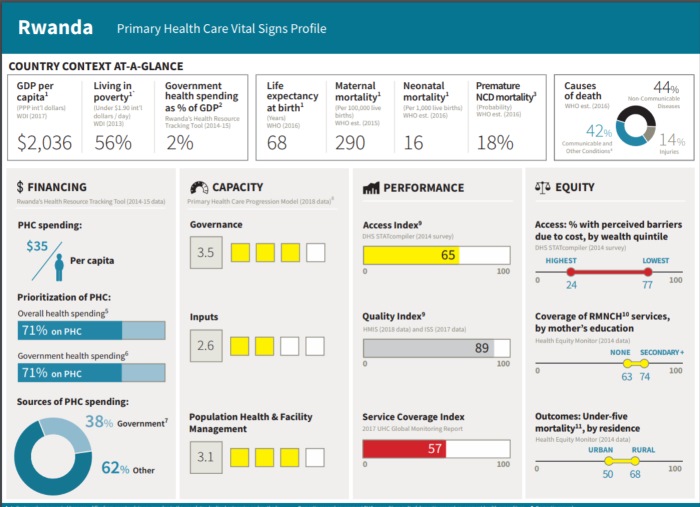
PHCPI's Primary Health Care Vital Signs Profile for Rwanda
PHCPI’s just-launched site refresh features an array of dynamic ways of summarizing data for numerous countries. However, some of the core audiences PHCPI wants to reach needs to view data in low-bandwidth settings, so the PHCPI team also wanted to offer a one-page, printable summary that can be reviewed during meetings or used out on the field. The at-a-glance summary that Velir built in collaboration with PHCPI features bar charts, donut graphs (a simpler, more effective pie graph), and other easy-to-digest ways to summarize findings across 20 measures related to primary health financing, performance, and equity, among other topics. Colors help flag areas of concern – for example, the comparison noted in red in the right column showing that the wealthiest in Rwanda are far less likely to face barriers to getting care than the poorest.
Create Data Visualizations with the End-User in Mind
So, what’s the take-home message for those looking for ways to summarize healthcare data? Healthcare policy (and, thus, healthcare data) can be a wonky world, but for the sake of your users (and for the sake of the outcomes you may want to achieve), don’t stay in that place when building a healthcare visualization.
Put yourself instead in the shoes of your end-user and have empathy for how they’re going to need to absorb this information. More often than not, you’ll find that you need to reduce the information you initially present, then perhaps reduce even more as you iterate on the visualization. Complexity can still be there; after all, health care issues are indeed thorny. But just don’t lead with the details; let people discover them instead.
Have you used these data visualization techniques to showcase complex and meaningful data? What benefits did you notice? Share your ideas below or Tweet us @Velir. We’d love to hear your thoughts.



