Top 3 Ways Siteimprove Can Enhance Website Quality & Accessibility

Dynamic, content-rich websites provide high-quality, up-to-date experiences. However, these types of websites are not set-it-and-forget-it projects. Over time, sites can become plagued with broken links and lack of adherence to branding style guides. The ever-changing nature of dynamic sites updated by numerous teams also opens the door to accessibility infractions; whereas a newly-redesigned site may be developed to meet WCAG, AA, and other standards, new content may not necessarily be vetted to meet these standards, and adherence may inadvertently fall to the wayside.
Manually reviewing a site of hundreds or thousands of pages is nearly impossible, if not completely cost and time prohibitive. It’s also equally unrealistic to expect near-perfect adherence over time by content authors who face increasing pressure to meet a myriad of daily authoring and publishing deadlines. Fortunately, we’ve found a solution that has helped many of our clients maintain the quality of their sites and meet accessibility standards over time. Siteimprove is an all-in-one software solution that offers modules to address quality assurance, accessibility, performance, and more.
In this post, we’ll delve into the top 3 ways organizations can use Siteimprove to enhance the quality of their websites and meet accessibility standards.
#1: Determine Your Website’s Quality Score at a Glance
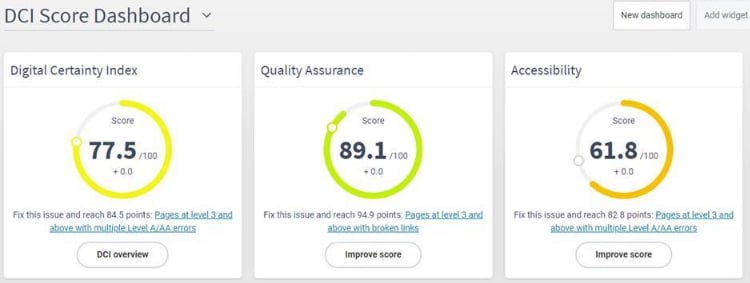
Content authors can use Siteimprove’s tool to scan their website on a regular basis to determine whether a site’s quality is improving. The results of the scan are consolidated into the DCI (Digital Certainty Index) Score Dashboard for easy viewing and decision-making.

The Digital Certainty Index is a composite score based on aspects such as accessibility and quality assurance.
Quality Assurance
The Quality Assurance score is based on content issues such as misspellings, broken links, and readability issues.
Accessibility
The Accessibility score takes into account WCAG 2 A, AA, & AAA compliance.
Using the DCI Score dashboard, marketing teams can get a quick overview and determine which areas they want to address first.
#2: Empower Content Authors to Fix Issues Easily
Content authors are inundated daily with tasks pertaining to providing their readers with the latest content. However, part of what determines a website’s quality is the accuracy of all content on a site that users have access to. Fortunately, Siteimprove makes it easy to find and fix issues quickly and easily.
Siteimprove works with all major CMSs including Sitecore, Drupal, and AEM. The solution provides easy visibility into all of a site’s pages, links, media files, PDFs, and content. Through a Chrome extension, content authors can make changes directly from a browser, alleviating the need to dig through numerous pages in a CMS.
Raise Your Quality Assurance Score & Improve Brand Image
One of the easiest ways to raise the quality assurance score and improve brand image is to fix broken links. Whether dealing with links to external 3rd party pages that no longer exist or broken links within PDFs that aren’t always top of mind for content authors, Siteimprove makes it easy to remove links or input updated URLs.
Another way to improve brand image is to meet brand compliance standards. Many organizations have taglines that should appear every time a brand name is referenced, for example. Other brands may want to enforce a site-wide policy of not abbreviating their name. In either of these cases, a quick search will yield all pages with such issues, which can then be fixed instantaneously from one screen.
Content readability is another area that affects website quality. Using Siteimprove, content authors can scan site content by page to make sure that text isn’t too dense or hard to understand, ensuring better comprehension.
And finally, the dashboard allows authors to see issues by page, with section highlights of specific issues to be fixed. Oftentimes, many websites will have several popular pages that are frequently visited, and other pages that are seldom updated. Siteimprove will make sure that no pages of a site are neglected, even if they aren't high-visibility pages, to ensure a consistent, high-quality experience site-wide.

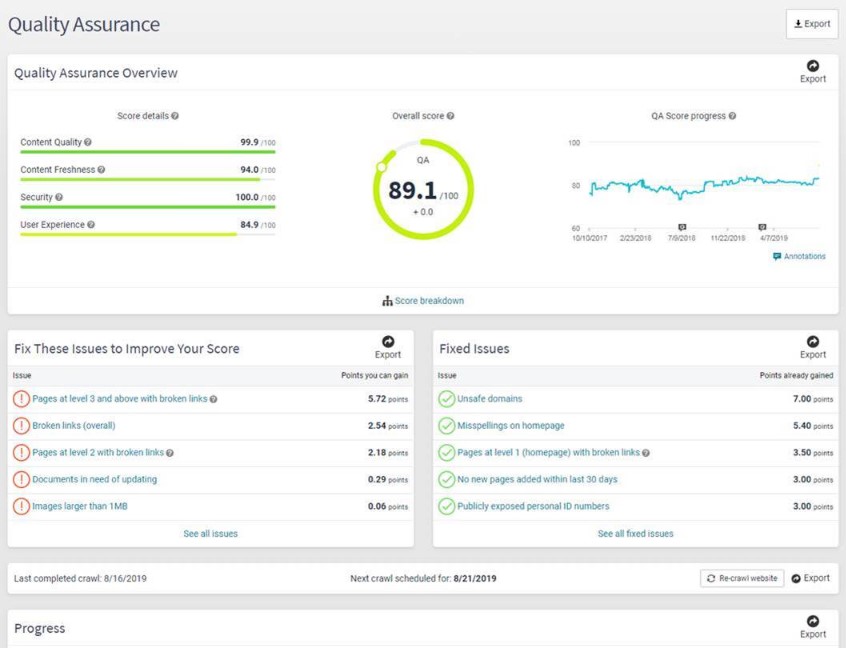
The Quality Assurance dashboard provides an overview, as well as issues to fix to improve your score, & a list of issues that have been fixed.
Keep Accessibility Top of Mind & Meet Compliance Standards
Maintaining the quality of a site is only part of the equation. As more people get online, meeting accessibility standards is key to serving people who access your site through a variety of devices including screen readers and other adaptive devices. Many companies and organizations are legally obligated to meet accessibility standards, but even for sites that aren't trying to avoid lawsuits, adhering to these standards makes good business sense.
Siteimprove can help prioritize issues based on severity of issues to make it easier to focus on the most critical issues first. The software can pinpoint issues through on-page and in-code highlights. The solution’s automated testing brings to light any issues around form fields, color combinations, and PDF accessibility. Adhering to WCAG standards, the testing can audit hundreds or thousands of pages across sites, saving time. Siteimprove can point out areas of a site that lack sufficient color contrast between a page background and buttons, for example. This empowers digital marketing teams to make the necessary changes, such as changing one of the elements to be darker to improve contrast and become compliant.

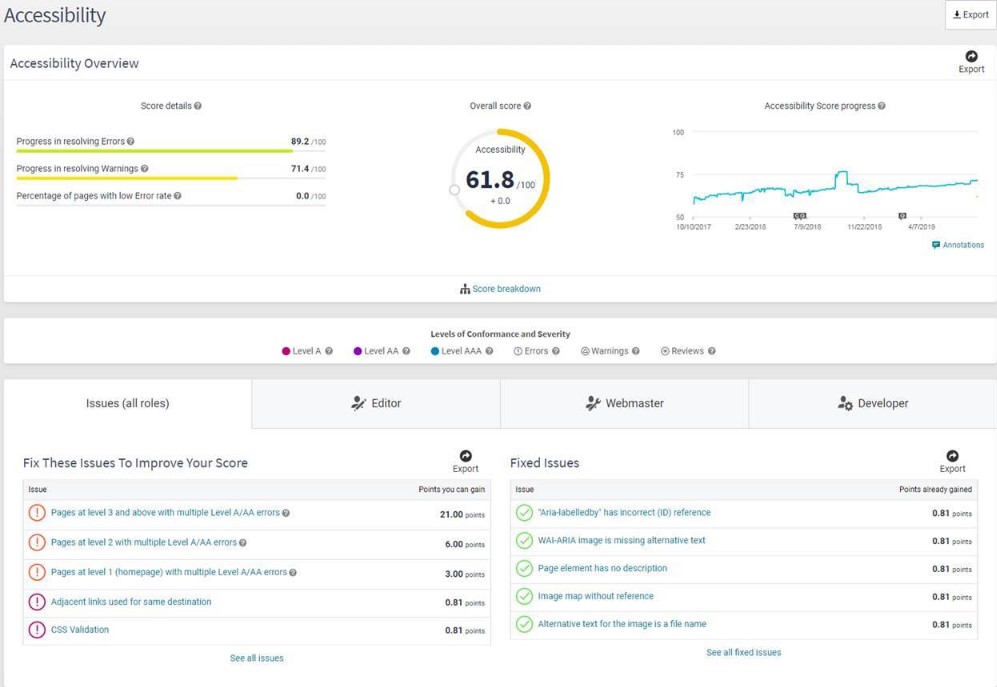
The Accessibility dashboard provides an overview, as well as issues to fix to improve your score, & a list of issues that have been fixed.
#3: Prevent Issues Before They Occur
Another powerful benefit of Siteimprove is that it’s possible for developers to use the tool during the website redesign process to determine issues that could occur. The software can run a scan against a deliverable, and if there are accessibility issues that appear, developers can make adjustments based on the report before a site goes live and is seen by end users.
It’s also possible to use the tool to check against policies such as page title length. Content authors can then pull up all page titles that are longer than what the brand guidelines suggest and shorten them before a site goes live.
And finally, Siteimprove can make sure that test content doesn’t make it into a production site by accident. Placeholder text can be quickly identified and replaced by the proper content, so when the site is released to the public, brands can put their best foot forward and unveil a high-quality, polished site.
The Web is for Everyone. Is Your Website?
For many organizations, a website is a reflection of their brand, and quality and accessibility are an important part of casting their brand in the best light possible. While these are often top of mind when clients initially embark on a website redesign, over time, adherence to these guidelines falls by the wayside as numerous other priorities take precedence.
However, as we often remind clients, a website isn’t a set-it-and-forget it project. We understand the challenges faced by content teams who are under increasing pressure to deliver greater content at an increasing pace. Fortunately, we’ve found that Siteimprove is a game-changer for many clients, empowering their content marketers to know that they are moving in the right direction with concrete KPIs, when it comes to delivering high-quality digital experiences that meet brand guidelines, quality standards, and accessibility guidelines.
We’ve found that many clients benefit from getting a baseline score using Siteimprove and then using the solution to make improvements over time. We’re happy to show you how we can empower your content marketing team with Siteimprove and discuss how it can help your organization consistently deliver a high-quality digital experience. Feel free to reach out via twitter or email to learn more and see a demo.



