An Accessible Guide to Writing Accessible Content

It's crucial to create accessible websites. According to the World Health Organization, 15% of the world has a disability that affects their web experience. This audience represents $13 trillion in spending power according to the Return on Disability Group, so it's important to be inclusive when developing a website. However, accessibility doesn't end with development: even if your code is accessible, you also need to write accessible content.
Your content can make or break a user’s experience on your website. Inaccessible content could frustrate users with disabilities by preventing them from accomplishing critical tasks you need for your organization to succeed. You could also open your organization up to legal challenges for failing to provide accessible content. In 2019 alone, there were 11,000 Americans with Disabilities Act (ADA) Title III lawsuits filed against organizations that failed to meet accessibility standards in the U.S.
At Velir, we see how critical it is to write accessible content for audiences with disabilities. That’s why we used Web Content Accessibility (WCAG) standards to develop this guide for how to do it. We wrote this post to be an example of how to apply our recommendations by also making its content accessible.
Write Clearly and Simply
To create accessible content, you need to keep all disabilities in mind. Write for people with both physical and cognitive disabilities. You can do that by making your content simple and clear regardless of physical or cognitive ability. There are several high-level steps you can take to write accessible content for all disabilities:
- Place similar topics in the same paragraph.
- Clearly separate different topics with headings.
- Write short, simple sentences and paragraphs.
- Avoid jargon, slang, and complex words and phrases.
- Explain an acronym on first use, for example, What You See Is What You Get (WYSIWYG).
- Think about providing a glossary for terms readers might not know.
- Use lists and bullets as appropriate.
- When needed, use images, illustrations, audio, and video to clarify what you mean.
To help you follow these general guidelines, we recommend using tools like Hemingway Editor. They can measure the readability of your text, and help you aim for a readability level of grade 8 and lower, which meets WCAG standards.
When you write for your website, you should also ask yourself the following questions:
- Does this language make sense to someone who doesn’t work at my organization?
- Could someone quickly skim my writing and understand what I’m saying?
- If a person can’t see the images, video, or colors in my content, is the message still clear?
Using these questions as a guide will ensure that you write website content that’s easy for all your audiences to understand.
Example: Accessible Sentence
- Yes: We've been a Sitecore partner since 2006, so we've seen it grow and expand a lot.
- No: We’ve been working with Sitecore since 2006, and as a longtime Platinum Partner, we’ve had the privilege of watching Sitecore grow its power and versatility.
Give Specific Instructions and Avoid Directional Language
Make sure that instructions and error messages are easy to understand and avoid technical language. Be specific about what you need from users when they’re filling out forms, such as the required formats for passwords, dates, or phone numbers. Also, if a user sees an error, the error should clearly indicate what the problem is and how to fix it. Lastly, avoid instructions or language like “left” or “right” that require the reader to see the layout or design of the page. This is not only helpful for accessibility, but for mobile pages as well, where the layout is often different from desktop.
Example: Passwords
Password should be at least eight characters with at least one number (0-9), and at least one special character (#,@,!,$,&,%).
Example: Usernames
The username ‘velir’ is already in use.
Example: Directional Copy
- Yes: Pick one of the following options.
- No: Pick one of the options on the left.
Our next set of recommendations will focus on more specific steps you can take to write accessible website content.
Write Distinct, Informative Page Titles
Create a title that describes each web page’s content and sets it apart from other pages. Put the most relevant details at the start of your page’s title before other information such as your organization’s name. If a page is part of a multistep process, include the current step in your page title.
Example: Page Titles
- Homepage: Velir Studios Inc.
- Landing Page: Our Services • Velir Studios Inc.
- Multistep Process: Newsletter Sign Up (Step 1 of 2) • Velir Studios Inc.
Communicate Meaning and Structure with Headings
Use headings to group related paragraphs and to describe the sections of your content. Headings help readers determine the outline of your content and to navigate to the information they’re interested in.
Heading Levels
Headings are classified into levels from one to six. The highest level is “H1” and it often represents the title of your web page. Subheadings follow increasing levels. When using headings, make sure they are nested and consecutive. You will notice that this post contains one H1, multiple H2s, and H3s nested under the H2s.
Using headings properly is one of the most important ways to write accessible website content. Assistive technology presents your headings to users with disabilities as a navigation aid. Descriptive headings help a user with disabilities quickly learn what is on your page, so they can navigate to the content they need.
Create Meaningful Link Text
Write link text that describes the content of your link’s destination. Avoid ambiguous link text such as “click here” or “read more”. Also make sure to include relevant information about the link destination such as document size and type, for example, “Sitecore Whitepaper (PDF, 5MB)”.
Example: Using Link Text to Describe Target Page
- Yes: Read more about Velir’s Sitecore expertise.
- No: For more information about Velir’s Sitecore expertise, click here.
Include Informative Alternative Text for Images
Write alternative text that provides the information or function of each image on your web page. Decorative images don’t need alternative text. Good alternative text will help visually impaired users understand important information you might be trying to communicate visually. The language you use will be determined by the purpose of your image.
- If you’re using a creative photo that supports a story, describe the image with a brief caption.
- If you’re using an image that serves a specific function, describe the image in detail. Users that can’t see it should receive the same information as if they had seen it.
- If you’re using a chart or graph, include relevant data in the alt text so all users have the information.
Example: Creative Photo

National Association of Homebuilders (NAHB) was a 2020 American Web Design Award winner.
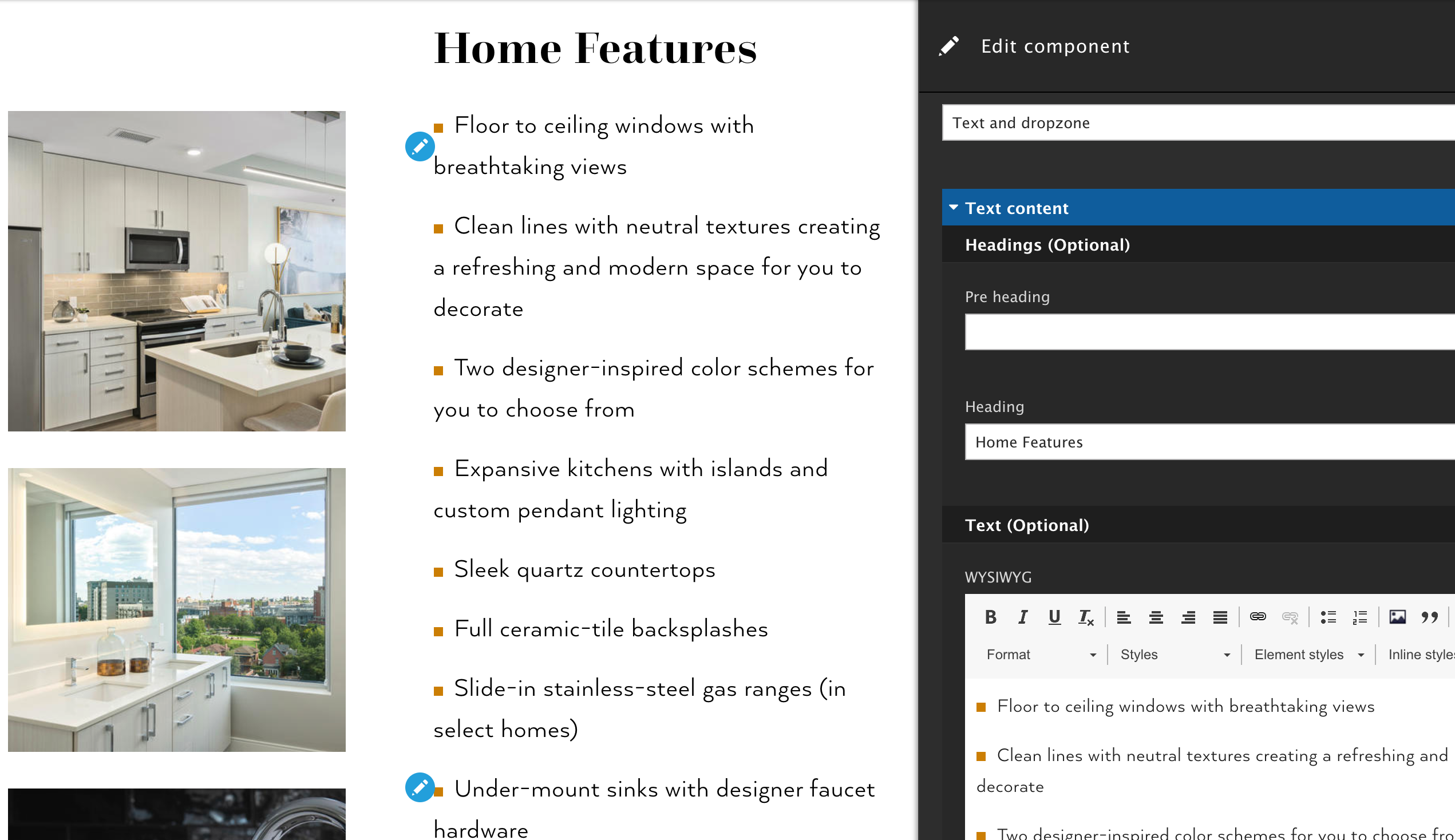
Example: Functional Photo

Alternative Text for Image: If you want to edit a component on a page, click the Edit button.
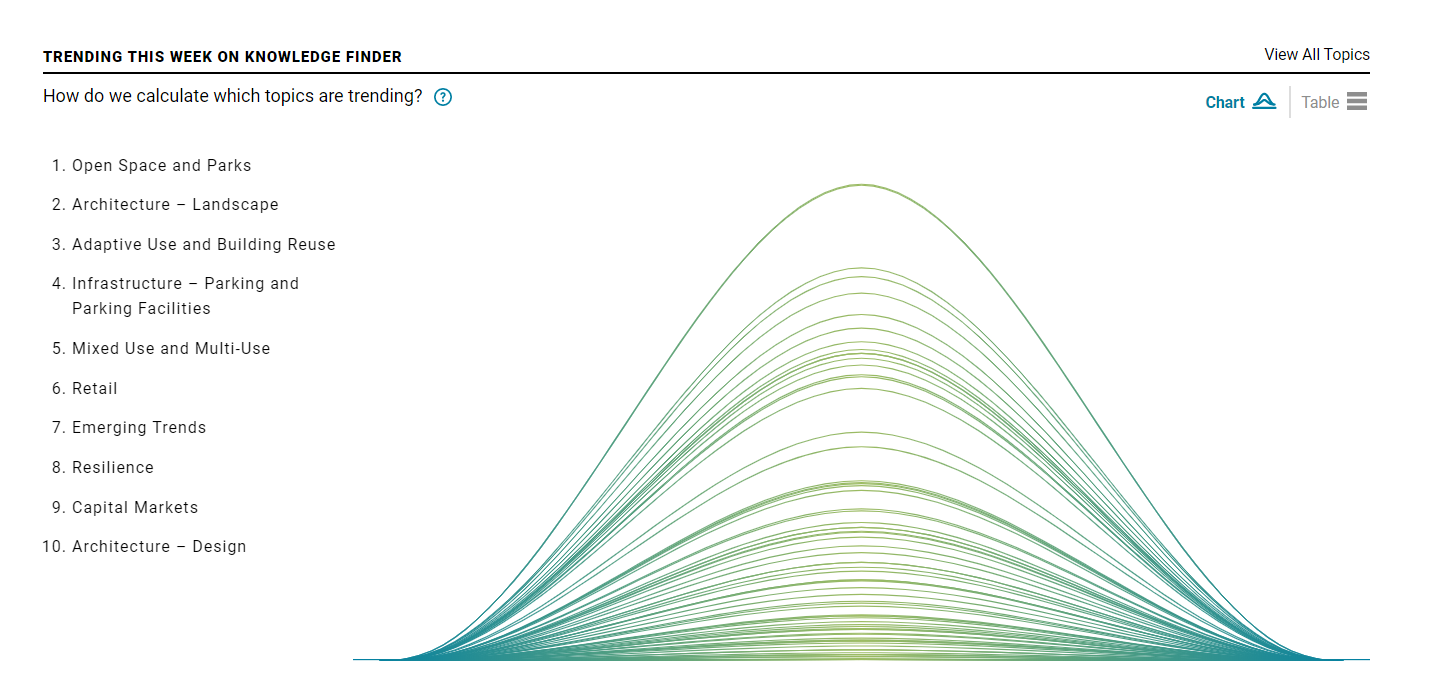
Example: Chart

Alternative Text for Image: The top 10 Trending Topics this week on Knowledge Finder in order were Open Space and Parks, Architecture – Landscape, Adaptive Use and Building Reuse, Infrastructure – Parking and Parking Facilities, Mixed Use and Multi-Use, retail, Emerging Trends, Resilience, Capital Markets, and Architecture – Design.
Alternative text is usually not visible. It was included in these examples so you can see what it might look like.
Offer Transcripts and Captions for Multimedia
Provide transcripts for audio-only content like podcasts. Offer captions for audio and visual content like training videos. Include spoken information and sounds that are important for understanding the content in your captions and transcripts. For example, if a floor creaks when someone steps on it, include “floor creaks” in your captions. Video transcripts should also include a description of the important visual content, such as “Dave walks into the room.”
If you need help generating transcripts and captions you can lean on transcription services like Rev, which can create them at a cost per minute with a relatively short turnaround.
Make Accessibility Part of Your Writing Process
Learning to write accessible website content can be tough for some organizations. But once you integrate the recommendations in this guide, they’ll become second nature. You’ll ensure everyone enjoys your content and have a great experience on your website. You’ll also build brand loyalty since audiences with disabilities prefer brands that focus on accessibility.
If you have questions about how we can help your organization write accessible content, please reach out. You can also learn more about our website accessibility expertise.



