Enhanced Template Builder

Where can the Module be found? Sitecore Marketplace
What is the Enhanced Template Builder
The Enhanced Template Builder is a Sitecore Shared Source module that allows the user to easily create and edit templates. It focuses on providing the user with tools and options such as the Field Type Selector, Source Field Builder and the Required Field checkbox that allow for a more efficient and streamlined experience.
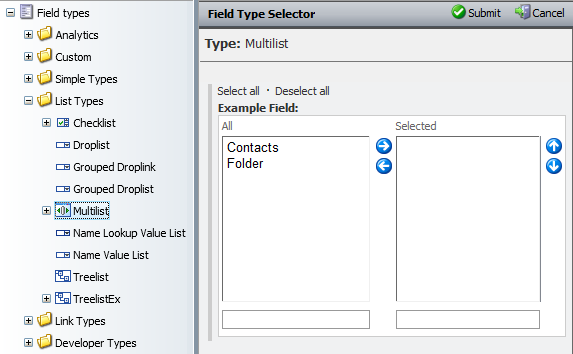
Field Type Selector
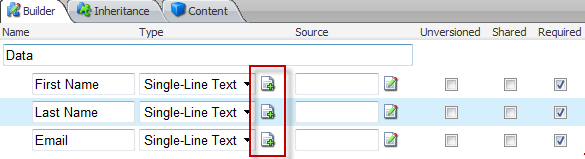
Selecting a field type can be a confusing process due to the vast amount of field types with similar names and functionality. What ends up happening is you go back and forth between the template and a content item to verify that this is the actual field type you would like to use for that field. Going back and forth from the template to the item may happen several times until the correct field type is selected. On the Enhanced Template Builder form I have added an image button to the right of the Field Type dropdown list.

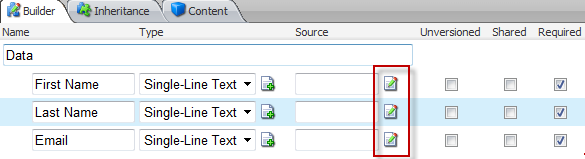
Source Field Builder

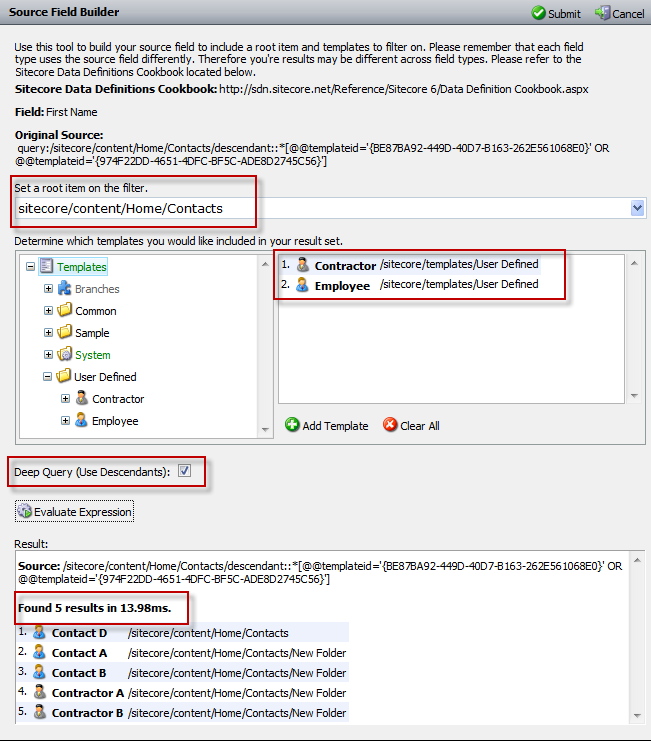
The source field is very cumbersome if you wish to do anything more than selecting a root item for that field. You need to know the Sitecore Query language which is confusing and most developers do not use it enough to remember the syntax. Therefore you find yourself consistently going back to older projects or searching the internet for examples that we can modify and make work to the needs of our field. On the Enhanced Template Builder form I have added an image button to the right of the source field and when clicked launches the Source Field Builder.

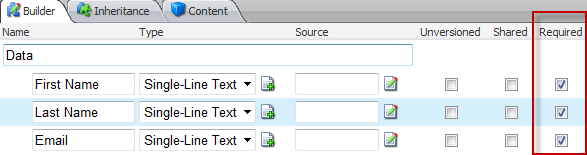
Required Field

The template builder in its current form does not allow a field to be set as required. To do so, you must leave the template builder and drill down to the field item and set the four fields under the Validation Rules section. This means you need to save your changes, leave the template builder to set the field as required only to most likely return to the template builder to continue building the template. To alleviate this I have added a required checkbox that when saved will auto-populate each of the four fields under Validation Rules with the Required flag.