Creating a Custom Rich Text Editor

There are instances when we want to use an RTE for a field, but also restrict what all buttons the content author will see as part of the RTE toolbars.
Creating a new RTE profile and using it on a field is straightforward. I will use the example of the RTE profile that I had to implement in a recent project to illustrate how to create and use one.
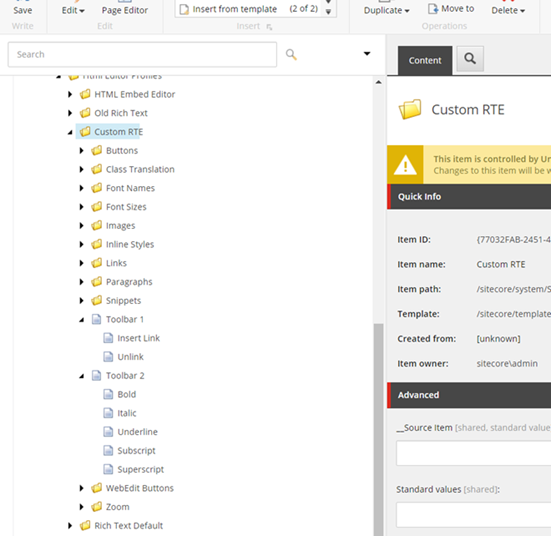
The requirement was that this RTE profile would only have the following six buttons: Bold, Italics, Underline, Link, Subscript, and Superscript
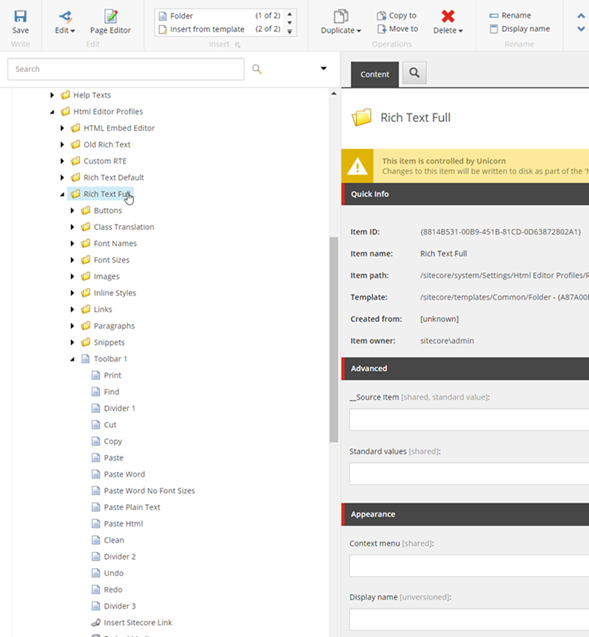
The RTEs that come out-of-the-box with Sitecore are stored in the core database at the following location - /sitecore/system/Settings/Html Editor Profiles. This is also where the new profile will live. You can use one of the existing RTEs to create the new RTE profile.
Each of the RTE profile consist of toolbars. These toolbars (Toolbar1, Toolbar2, etc) correspond to the buttons you see on an RTE field in the content editor.

To create a new RTE profile - create a copy of an existing one (Rich Text Full for instance), and give it a name. At this point you can remove any buttons you don’t want to have in the new RTE profile.
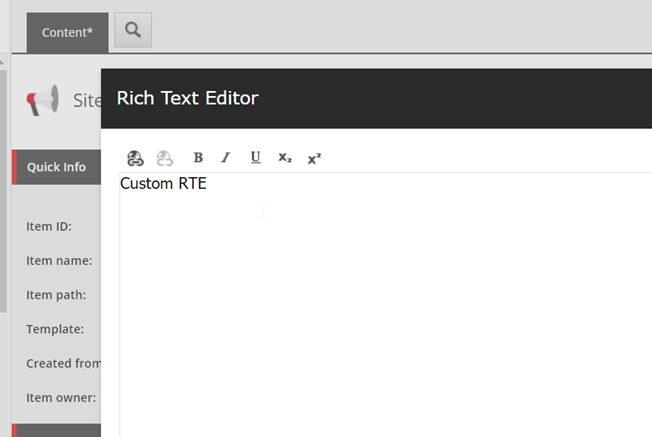
In this example, I created a new one called Custom RTE, which only has seven buttons. I deleted all the other buttons.

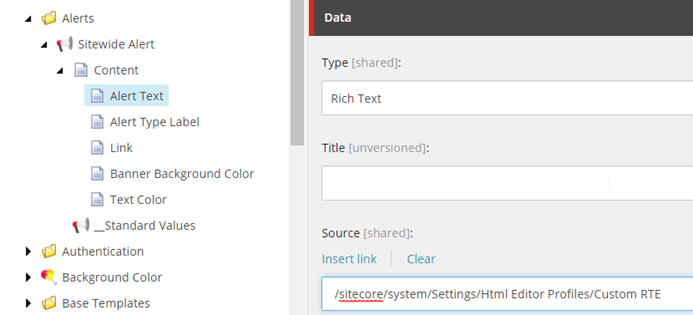
Once you save the new RTE profile item, you can then use it by specifying it as a source for the RTE field in the template.

The field on a content item that uses this RTE will now only show the seven buttons that we added to the toolbars.