A Digital Crisis Communications Guide for Higher Education

Higher education was one of the first industries to make major operational changes in response to the Coronavirus (COVID-19) pandemic. In early March, campuses across the U.S. shut down, students were recalled from abroad, and academic coursework quickly shifted to a virtual environment.
From 20 years of working with higher education clients, we understand the digital challenges presented to communications teams by this pandemic. If your team is like most, you probably use your website as the primary way to reach students, faculty, families, and the community. Because your website plays such an important communications role, we thought it would be helpful to offer best practices for higher education crisis communications through the lens of your website. Through our recommendations below, we also explore where your website fits into a larger digital communications strategy.
Centralize Critical Communications and Drive Traffic
We recommend carving out a dedicated area of your website or a microsite to centralize your crisis communications. This will ensure the consistency and accuracy of the information you provide. Audiences will likely still use your main website as an entry point, so there are some key considerations to keep in mind:
Subdomain, Subsection, or Microsite: Understanding the Implications
Crises tend to highlight digital deficiencies in even the best-run organizations. That holds true for higher education. As the Coronavirus pandemic unfolded, several institutions hit limitations with their websites and content workflows. This led many to establish separate microsites or systems for COVID-19 communications. While this improves communication speed, it disconnects information from the main website, making it harder to find.
Search accessibility is another critical consideration. Your website or microsite should be accessible to search engines since organic search is a primary traffic source for higher education websites. Publishing speed may be more important to you than findability, but you should weigh the risk of users missing important information against your typical user behavior. If most of your users rely on search to find your content, SEO should also be a focus.
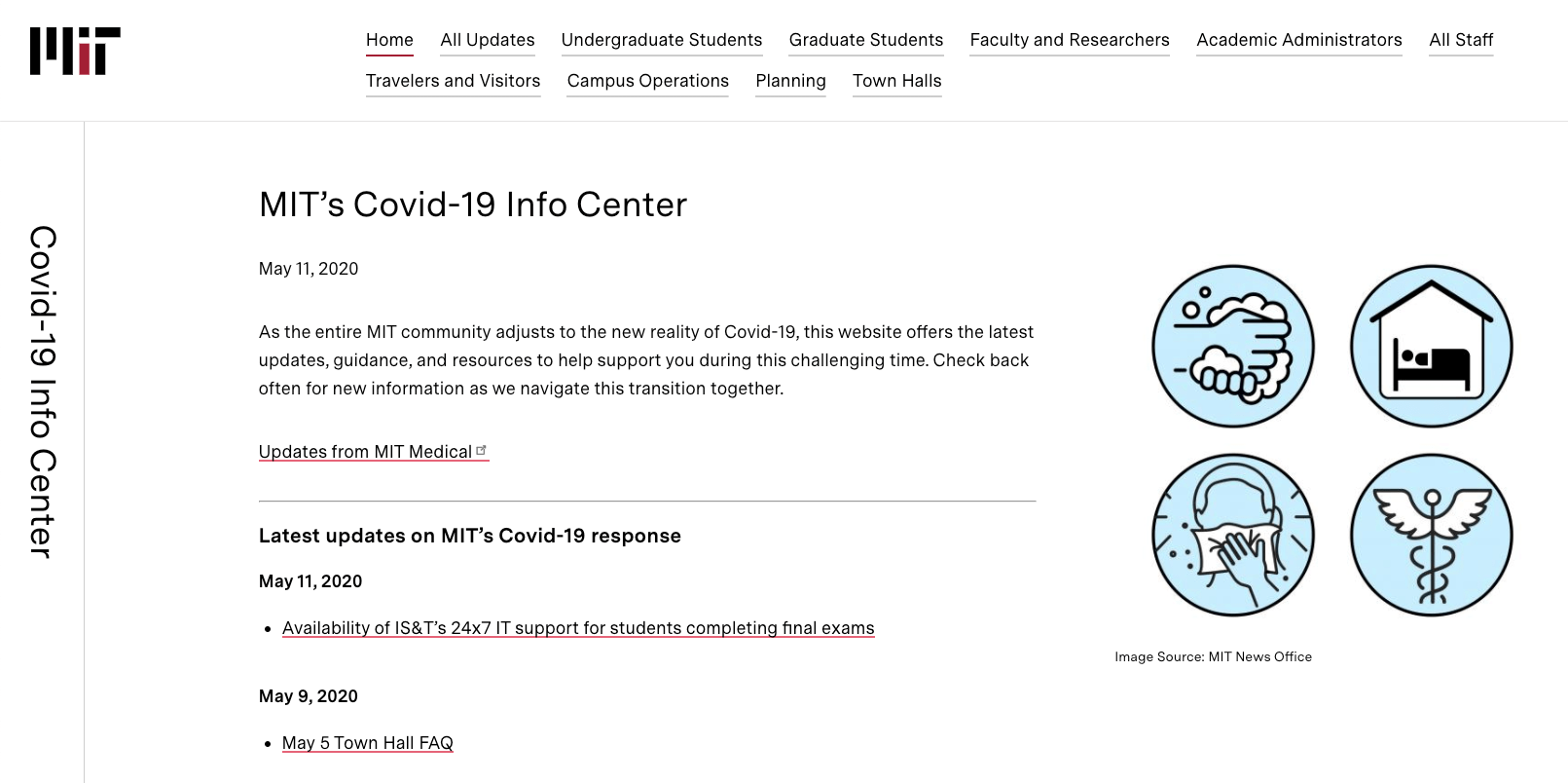
Harvard and MIT offer examples of the section and subdomain approaches to Coronavirus communications. Harvard created a subsection within its main domain at harvard.edu/coronavirus. MIT built a subdomain at covid.mit.edu with its own separate navigation. What’s best for your institution will likely depend on the solution that gives you the right balance of fast publishing and findability.

Design and Placement: Global Alerts
A global alert banner or header can drive users to the site section or the microsite with your critical communications. From a design standpoint, it’s best to use an alert color that exists outside your primary brand color palette. That will it make more eye-catching and prevent it from getting lost on the page. Red and yellow seem to be the most common colors, but you could pick another color if either is already part of your institution’s brand palette.
Often this type of alert banner floats above or within your global header, but we’ve seen institutions use their homepage carousel as well. This area of the homepage is used under normal circumstances for emotive brand statements, which stands in stark contrast to crisis communications. Because of that, we advise against communicating crisis information with homepage carousels. These important messages may be easily missed by users who quickly glance at the carousel or don’t view all slides in it.
It can be valuable to use a date stamp on your alert banner to indicate when the most recent updates were made. With the fast pace of changes during crises, a date stamp reassures users that they have the most current information available. Replicating this date stamp on key content is useful where content is regularly updated, although we would caution against using dates where it may cause the content to appear stale.
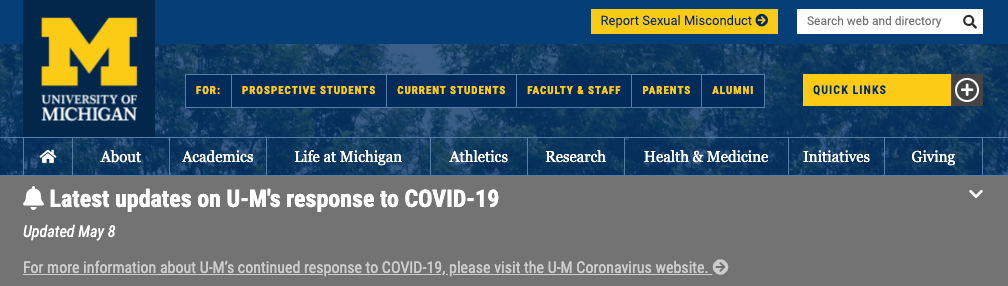
The University of Michigan offers a great example of how to use a global alert banner to drive users from the homepage to a COVID-19 microsite with an integrated date stamp.

In addition to banner alert color, iconography can help indicate your alert type and the urgency of your communication. There are different levels of urgency communicated through medical, public safety, or even weather-related icons like the ones below.

Calls to Action: Communicating Contextually
Crises can impact all areas of an institution, which is evidenced by the fact that few areas of higher education operations were untouched by COVID-19. Even when you put crisis communications in dedicated areas on your website, you might also want to call attention to them from other relevant sections. For instance, calls to action linking to information about student housing or campus meal refunds may need to be integrated into the residence life or dining services areas of your website for relevant audiences.
When linking to this information from other site sections, we recommend that you keep your editing and ongoing management in the dedicated crisis communications area or microsite. This approach ensures the information you provide remains consistent and accurate.
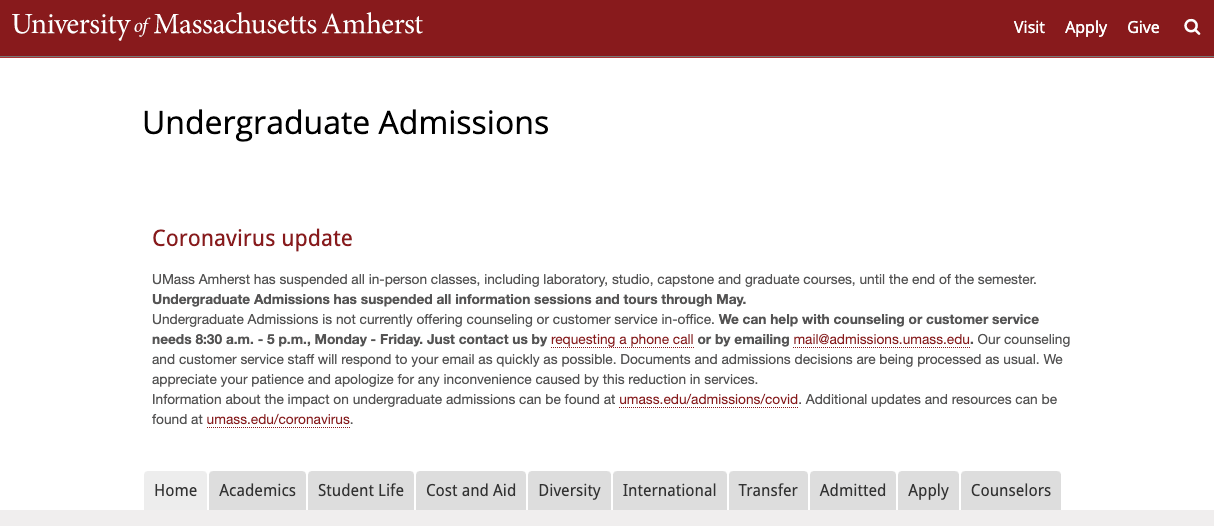
UMASS Amherst uses a Coronavirus contextual update like this on their undergrad admissions landing page.

Content: Communicating Directly but Empathically
Your website’s homepage typically contains heavily branded, emotional language that conflicts with the tone you use in crisis communications. The content you create for your crisis communications section needs to strike a balance between direct and informative, but it also should be empathic. This is true for both your written and visual content.
With your content strategy, it’s important to remember your institution’s position of expertise. The operational impact of the crisis is the lane you should stay within. We advise against providing health and safety advice that’s better provided by federal, state, or local authorities. Linking off to these governmental agencies or other subject matter experts where appropriate can be helpful in establishing boundaries for your content.
Copy should be written to clearly convey institutional priorities but communicates them in a way that doesn’t sound insensitive to the concerns of affected students, families, and staff. There is often a reluctance to publish information when a lot is unknown or is likely to quickly evolve. Even when there is uncertainty about policies, dates, procedures moving forward, etc. it’s acceptable to acknowledge that uncertainty. To maintain trust from your audiences and the integrity of your communications, you should announce clarifications or new information as soon as possible.
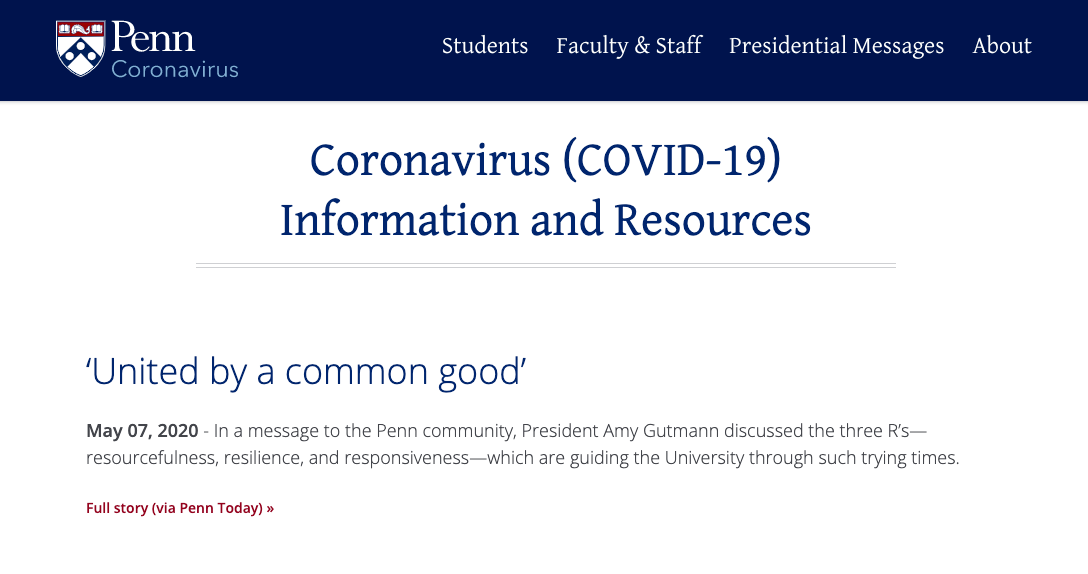
The University of Pennsylvania demonstrates how to use uplifting language in rolling updates.

Imagery can help you bridge the emotional gap in crisis communications. When talking about Coronavirus specifically, we recommend against using images like the orbital visualization of the virus. Images like this tend to inspire fear, and while certain icons effectively convey urgency, there should be a balance. We also advise not to use imagery of packed campuses or dormitories at the moment. These may be interpreted as tone-deaf or disingenuous to your campus community members trying to practice social distancing. Tasteful images of empty campuses, perhaps highlighting rich natural surroundings or seasonal beauty can provide the balance you’re seeking.
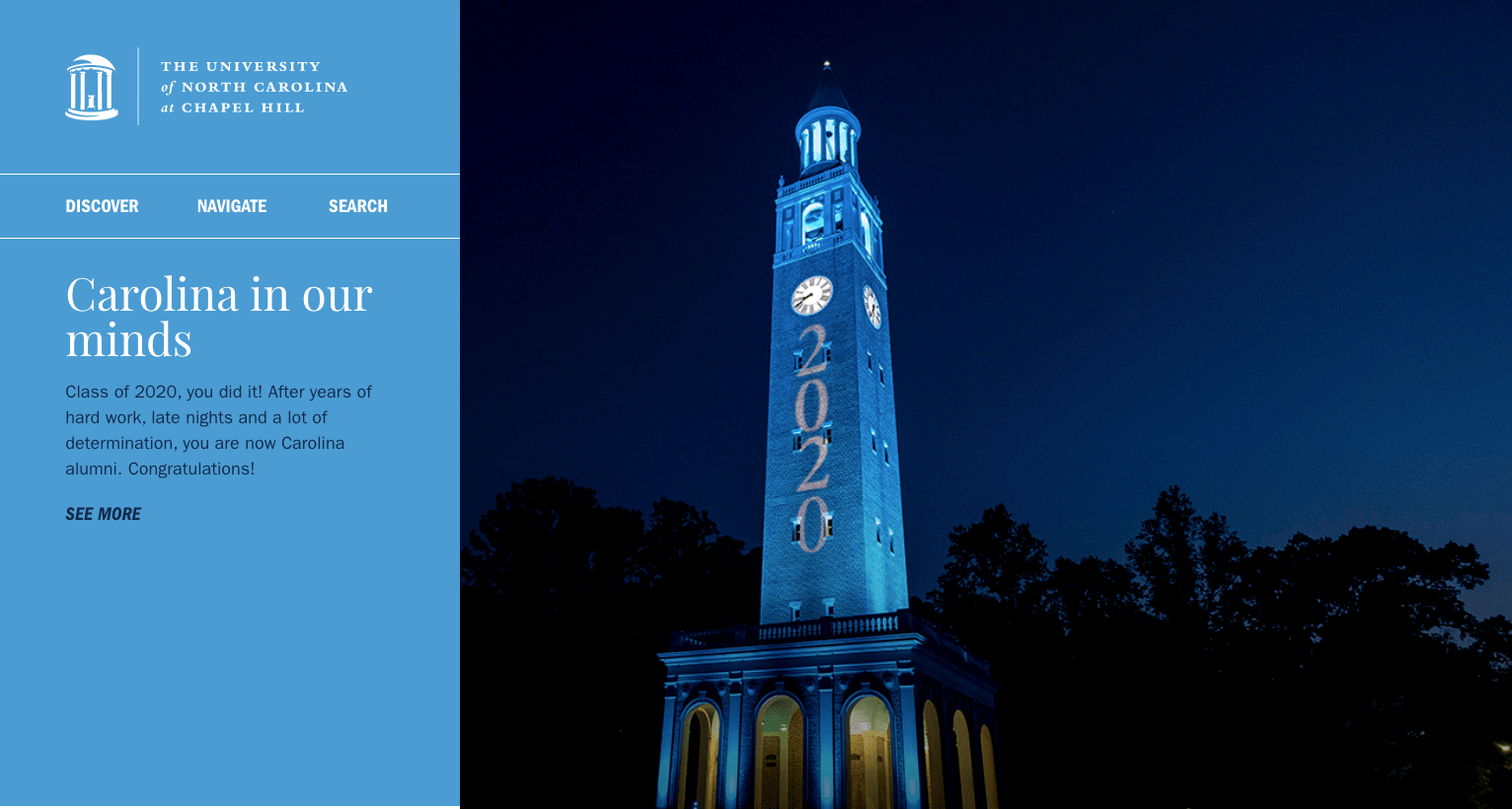
The University of North Carolina’s Chapel Hill homepage imagery conveys empathy effectively in both its language and imagery.

What’s Next: A Playbook for the Future
The Coronavirus has already left its impact on the 2019-2020 academic year. Its effect on the 2020-2021 cycle is yet to be determined, but it’s highly unlikely the upcoming fall semester will be business-as-usual. Institutions need to understand and plan for the digital communications infrastructure necessary to serve students, families, and staff during this new normal. It’s likely that website sections or microsites will need to evolve to serve a state of normalized remote learning or hybrid on-campus/off-campus operations rather than just meeting the needs of the current crisis.
During the COVID-19 digital communications have proven to be a vital lifeline for ongoing engagement between institutions, students, and families. Despite the pain and ugliness of a global health crisis, there are valuable lessons for communications teams. The recommendations we offer, while not exhaustive, provide a framework your communications team may wish to include in your crisis communications playbook for future COVID-19 communications or other crises that require it.
See Velir’s work with educational institutions, read our thoughts on digital best practices for higher education, or reach out to work together on your next project.



