How We Help Maintain Your Sitecore Website Through Production Support

Websites are complex solutions that often have dependencies on other systems such as hosting infrastructure or external technologies and services. Whether you have recently created or redesigned your organization’s website, or it was launched a while ago, you may be faced with challenges resulting from the complexity of the implementation.
Broken functionality, inopportune and lengthy downtimes, security risks, issues with the underlying technology platforms – these are just a few things that can plague your website and ultimately, your brand. In order to stay on top of upgrades, bugs, and other issues, and ensure minimal disruption to your customers’ online experience, it’s important to have a proven process in place that provides ongoing support for your website.
Often, high-priority issues come up that need to be resolved immediately. These can be scenarios where your entire site or key sections/pages are slow or go down completely, or important integration points are not functioning, etc. It would be extremely challenging at this point, not to mention damaging to your customers’ trust in you, to have to scramble to find help with getting your site back up and running. Furthermore, the cascading effect from such issues can bring down other related functionality on your site. So, they need to be quelled quickly.
Even though specific teams and offerings around these services are not abundantly available in the agency space, we’ve seen many of our clients gain tremendous value from our dedicated production support and maintenance services. Over the past decade, we’ve refined these services to make them as efficient as possible so that our clients get quicker resolutions on their issues and better ROI. In this post, we’ll dive into how we’ve honed our support processes to ensure that our clients’ web solutions are always running optimally.
Techniques & Tools for Website Maintenance
We’ve found that we can reduce the time needed to detect and fix issues with a web application by utilizing specific techniques and tools.
Proactive and Reactive Maintenance
When it comes to detecting the occurrence of an issue, there are two main strategies that we adopt: proactive and reactive maintenance.
Proactive maintenance helps us catch issues before website visitors experience them. For ongoing support clients, our teams monitor the performance of their sites in real time so we can proactively address any anticipated spikes in traffic, issues with load times, and more.
Given the dynamic nature of websites, it’s not always possible to get ahead of issues. In these cases, we have processes in place for reactive maintenance.
If a page is taking longer than expected to load, for example, we get an alert and can investigate the issue before our clients start receiving user complaints about the site’s performance. On the other hand, if an increase in traffic is expected to a site, we can proactively add caching or increase server resources to handle the additional traffic, before our alerts even fire.
Having a dedicated production support team on call helps mitigate issues in a timely manner, preventing bigger, more costly problems from occurring.
Web Monitoring & Instrumentation Tools
We rely on monitoring and instrumentation tools to quickly analyze performance and logs data or to receive timely alerts when an issue starts to manifest. Additionally, the adoption of these tools provides access to data not available otherwise, like real-time profiling data or performance data of external systems. Through automated data aggregation and reporting, these tools help to drastically reduce the time spent in analyzing application data and therefore allow us to identify the root cause of an issue in much less time. Below is a list of key tools used by our support and maintenance teams.
- New Relic: This is used to monitor the speed of web transactions and specific SQL queries, page request profiles, CPU and memory usage, aggregated error reports, and pre/post deployment performance impacts.
- LogicMonitor: This tool helps us keep an eye on the IT systems that are related to a client’s websites.
- Sumo Logic: This allows us to constantly monitor custom alerts and reports to ensure that new errors are detected in a timely manner.
An example of these tools in action can be seen in a recent case where we used Sumo Logic to identify that certain content on a client’s website wasn’t being indexed in its search function. We were able to determine that the problem was caused by an older version of their search product. We mitigated the issue for the short-term and planned a downstream upgrade of their search tool to permanently resolve it.
Automation Tools for Deployments to Different Environments
Our experience and processes also allow us to execute deployments confidently and quickly – both of which are important. We use Jenkins, a Continuous Integration and Continuous Delivery solution, to automate our DevOps tasks. Automation allows for exact repetition, thus reducing the possibility of human error. We utilize the same tools and process to execute deployments on our lower environments, which gives us the confidence that running these processes on production will not cause issues.
Development Culture & Sitecore Expertise
While having these tools in place is important, knowing when and how to utilize them effectively is what produces real efficiencies in the process. Our roots lie in engineering. We specialize in implementing complex, enterprise web solutions and over the past 19 years we have worked to establish a development culture that is focused on constant improvement, developing expertise, and collaboration. Our aim is to create and maintain a comprehensive knowledge base in-house that can deliver high-quality results for our clients with speed, consistency, and reliability.
Constant Improvement: Our Troubleshooting Process
We’re constantly looking for ways to refine our troubleshooting processes to reduce the time needed to detect and fix an issue with a web application.

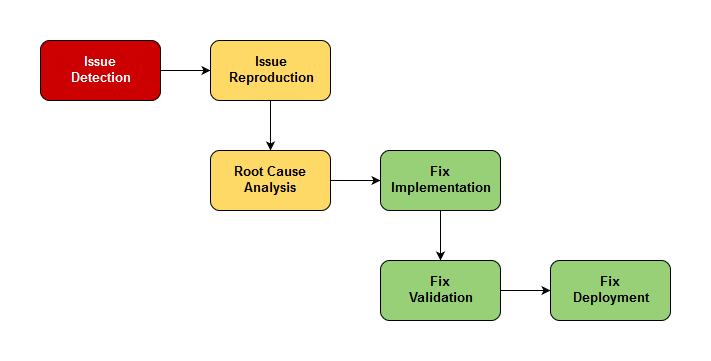
Velir Managed Services Troubleshooting Process
As a part of this process, once an issue has been detected, we then identify the steps to reproduce it consistently. We start by trying to reproduce the issue on the production environment where it was first detected, making sure we don’t impact the site adversely in the process. We then reproduce the issue in a non-production environment so that we can debug and inspect the code and test and validate the fix without affecting production.
Our first priority is to resolve any critical issue and deploy a fix to the live site, and our second priority is to ensure that it never happens again. We’re keenly aware that any changes we introduce to a website can cause related effects (positive or negative). We rely on a deep understanding of our client’s solutions to evaluate the potential risks and predict any impacts that might be introduced by our changes.
By performing a root cause analysis (RCA) as part of our process, we can fix issues faster, and with fewer side effects. This is because the RCA helps to identify where the issues stem from, so that we don’t just mitigate their effects but actually fix the sources that caused them. The added steps of testing the fix on lower environments also helps with containing the impacts of any side effects.
The RCA, thus, gives us the ability to determine any changes to code, configuration, or process that should be adopted to prevent similar issues in the future. This learning is then added to our test plans to ensure that we monitor for this issue in future deployments.
Developing Expertise and Collaboration
Our entire team of support developers goes through rigorous training to ensure that they are Sitecore-certified. Beyond this base level of training, we have also established development standards and best practices for working with various tools and products. This allows us to consistently and efficiently deliver high-quality implementations for our clients.
Additionally, although our support clients are provided with dedicated teams, they also benefit from the expertise of our entire group of developers due to the collaborative nature of how they work together. As a Platinum Sitecore Partner for almost 13 years, we have a team of over 35 Sitecore-certified developers at Velir including 7 Sitecore MVPs – one of the largest and most experienced teams in North America. We have completed hundreds of Sitecore implementations and related projects. All this experience and learning is shared through documentation, monthly developer department meetings, internal presentations, Slack threads and groups, code reviews, and other channels. The chances of us having experienced a similar issue on another solution is highly likely and this allows us to detect and resolve it far more quickly, benefitting our clients across the board.
A Dedicated Support Team
A final aspect that helps ensure that our support process is as value-driven as possible is the way in which our teams are resourced. We value long-term partnerships with our clients and each of our support accounts is assigned a dedicated team. This team is comprised of technical producers who manage the support account and the relationship with our client stakeholders, and support developers who implement the fixes and maintain and enhance the client’s web solution over time.
Having a dedicated production support team means our clients can have issues with their sites resolved as quickly as possible rather than having to wait for a different developer to become available each time to work on the needed fixes. Often, this dedicated team will work on a given account over the span of many years, enabling them to establish deep expertise on the client’s website and preventing the loss of knowledge and experience over time. This allows for faster and more effective issue resolution.
We’ve also found that this setup allows our support team members to go beyond having just a technical understanding of a client’s solution. When we onboard new clients to our support program, we ensure that the assigned team gets up to speed on the client’s industry and overarching business goals. All this helps with ensuring that any changes we make to the website are aligned with our client’s business objectives and builds a deeper level of trust and partnership between our organizations.
Keep Your Website Running Smoothly
With over a decade of experience providing production support and maintenance services and a team of over a dozen developers, we’ve helped to protect the integrity of dozens of our client’s Sitecore solutions.
We currently serve nearly 30 clients through our Support program including some of the world’s largest and most reputable associations, nonprofit foundations, hospitals and health systems, higher education institutions, and professional services companies. These include organizations like NAHB, KSV, Fairway, AIPAC, Kauffman Foundation, the Annie E. Casey Foundation, and many more.
We recognize that for these organizations, the website is a major point of investment and a key channel (if not the primary channel) for interacting with customers and target audiences. And so, we make sure to do our part and continue to refine our processes to help them protect and grow their investment.
If you’ve had challenges with maintaining and optimizing your site over time, let us know via the comments or connect with us at [email protected]. You can also reach out with any questions on Twitter - @Velir.



